En Oddity Webs sabemos que eres experto en tu rubro y quieres expresar tus ideas en un diseño web. ¿Pero cómo lograrlo? Nosotros podemos ayudarte a expresar todo lo que hay en tu mente y convertirlo en un diseño elegante. En este post te explicamos cómo pensamos en el diseño web.
Grids y diseño de wireframes
Quizá no lo sabías, pero todo diseño editorial, incluido el diseño web, está conformado por cuadrículas. De hecho, nuestro actual concepto de diseño web es herencia de décadas de desarrollo en el diseño de revistas, libros e infografías, por citar algunos ejemplos; proceso al que se le conoce como «maquetación». Sobre esto, el blog Multimedia Design Gallery, de Patricia Gómez explica:

La cuadrícula proporciona un marco estructurado para la maquetación, pero sin limitar el diseño ni acabar con la creatividad. En lugar de obligarle a trabajar rígidamente dentro de sus confines, la cuadrícula debería trabajar para usted, permitiéndole dictar el aspecto de su publicación. Las estructuras de rejilla son vitales para el éxito del diseño de documentos, y especialmente para los que contienen una mezcla de texto y gráficos. (…)
Sin una retícula de diseño, los elementos gráficos no funcionarán correctamente. Cualquier proyecto de diseño, campaña o sistema de identidad/marca de alta calidad necesita un sistema de retícula de maquetación sólido, probado y perfeccionado, que permita repartir el trabajo entre muchos diseñadores a la vez, de modo que todos produzcan un resultado final de la misma calidad con coherencia y armonía visual. Una retícula de diseño es la fuerza invisible que da a lo visible su estructura y mantiene todo en su sitio.
(Traducido de la versión original en inglés)
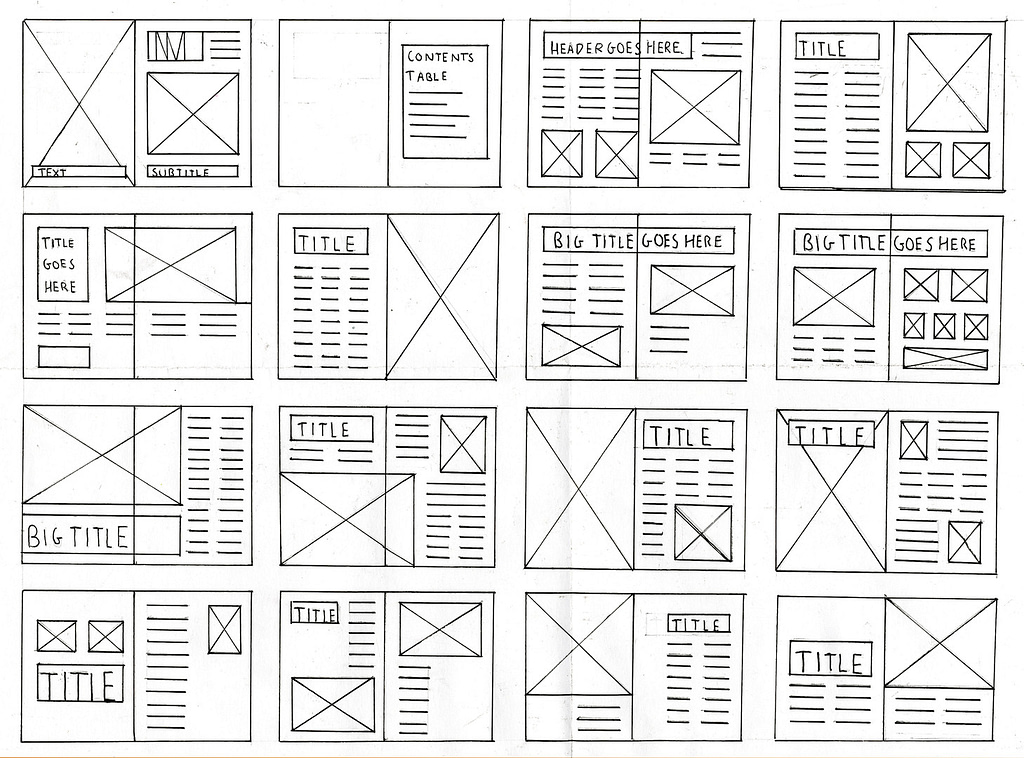
Así, una vez que hemos escuchado tus ideas y tenemos un concepto claro, lo primero que hacemos es un diseño de wireframes en donde planteamos la cuadrícula, definimos los colores, la tipografía y la cantidad aproximada de contenido que irá dentro de tu sitio web. Esto incluye las partes fijas del sitio, como pueden ser una cabecera o un pie de página (header y footer, respectivamente), así como las partes variables, como lo son las distintas páginas internas del sitio. Así, grids y wireframes son los primeros pasos del diseño web.
Jerarquías visuales, puntos focales y continuidad visual
Otro uso que le damos a las cuadrículas en el diseño web es la definición de jerarquías visuales y sus puntos focales, que definen secciones. Uno de los mejores ejemplos que tenemos a la mano es el plano que usan tanto arquitectos como ingenieros para construir un edificio y todos sus sistemas. Antes de poner el primer ladrillo, es necesario pensar por adelantado, de manera que reducen la improvisación a cero.
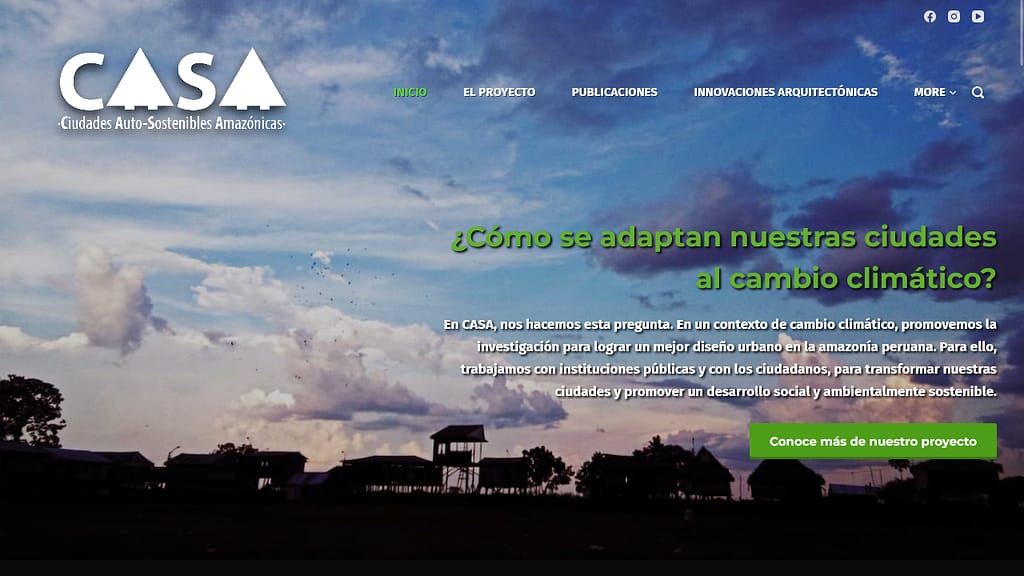
Así, toda página web necesita que los usuarios puedan navegar de manera fácil. Un titular, por ejemplo, va a jalar la vista antes que un párrafo. De la misma manera, una foto jalará la vista primero. De esa manera, la tipografía, los colores, el uso de fotos, las infografías, todo suma. En el siguente ejemplo podemos verlo de manera gráfica.

En este sentido, todo diseño web se basa en lograr una continuidad visual. Por ejemplo, usar siempre la misma cabecera en todas las páginas internas, un mismo footer, mantener una paleta de colores y una tipografía coherente son ejemplos de continuidad visual. Una página web es, a fin de cuentas, un documento gráfico cuya función es que el usuario navegue y encuentre fácilmente las rutas que desea seguir. Estas rutas pueden ser una compra, encontrar información, enviar un mensaje, etc.
Elección del contenido
Finalmente, una vez que se han establecido todos estos parámetros, hemos hecho el trabajo duro. Finalmente el diseño web no es un trabajo sobre el espacio donde irá el contenido. Este es el último paso, pero no por eso el menos importante, pues es el que da la verdadera identidad al sitio. Así, aquí se elegirán las verdaderas fotos, el texto final, los productos y servicios que ofreces, una página de contacto, etc.
Con todo, el trabajo que hacemos para lograr el diseño web va más allá de colocar contenido. Es un trabajo que implica estrategia, planeamiento y entender lo mejor posible lo que necesitan nuestros clientes. Si quieres conocer nuestros servicios, o darle una mirada a nuestro portafolio, te invitamos a visitar nuestro sitio web. Y si deseas conversar directamente con nosotros, puedes hacerlo aquí.

¿Y tú, ya sabes qué tipo de sitio web necesitas?
Recuerda que puedes contactarnos y empezar a construir tu presencia en Internet desde ahora.




